Chrome DevTools를 사용하여 전문가처럼 웹사이트를 진단하세요.

구글 크롬은 사파리 및 마이크로소프트 엣지에 대한 기능이 풍부한 대안입니다. 대부분의 기능은 소비자 중심이지만 Chrome은 개발자가 웹사이트 코드를 디버그할 수 있는 여러 가지 기본 도구를 제공합니다. Chrome DevTools를 실행하여 웹페이지를 편집하고 웹 애플리케이션 성능을 디버그, 테스트 및 향상하세요.
Google Chrome DevTools는 개발자의 효율성과 속도를 향상시킵니다. 또한 웹사이트 코드를 더 효과적으로 제어할 수 있습니다. 테스트하기 전에 Chrome DevTools 키트를 통해 웹사이트를 실행하는 것을 연습해 보세요. 또한 다른 웹사이트의 소스 코드를 살펴보고 해당 웹사이트가 어떻게 실행되는지에 대한 통찰력을 얻을 수도 있습니다. Windows, Mac, Linux 데스크톱 및 주요 크롬북에서 Chrome 개발자 기능을 활성화하고 사용할 수 있습니다 .
크롬에서 개발자 기능을 활성화해야 하는 이유
시작하기 전에 Google Chrome에서 개발자 기능을 활성화하고 사용해야 하는 주요 이유를 살펴보겠습니다.
- 코드의 오류를 즉시 검사, 편집 및 수정하세요.
- 웹페이지의 성능을 실시간으로 측정합니다.
- 코드의 메모리 누수 및 병목 현상을 해결합니다.
- iPhone, 브라우저, Android 및 Chrome OS와 같은 운영체제 등의 기기에서 웹사이트를 테스트하여 웹사이트의 모양과 작동 방식을 확인하세요.
- JavaScript 코드를 디버그하고 HTML 및 CSS를 수정합니다.
- 다양한 네트워크 조건에서 페이지가 어떻게 작동하는지 확인하세요.
크롬에서 개발자 모드를 활성화하는 방법
Chrome에서 개발자 기능을 활성화하는 방법에는 여러 가지가 있습니다.
단축키 사용
이는 Google Chrome에서 개발자 도구를 시작하고 액세스하는 가장 쉬운 방법입니다. Windows 10/11 또는 Linux 데스크톱에서 Chrome을 사용하는 경우 Ctrl + Shift + I를 눌러 개발자 도구를 활성화하세요. Mac에서는 Command + Option + I를 동시에 눌러 Chrome DevTools 메뉴를 활성화하세요.
브라우저 메뉴
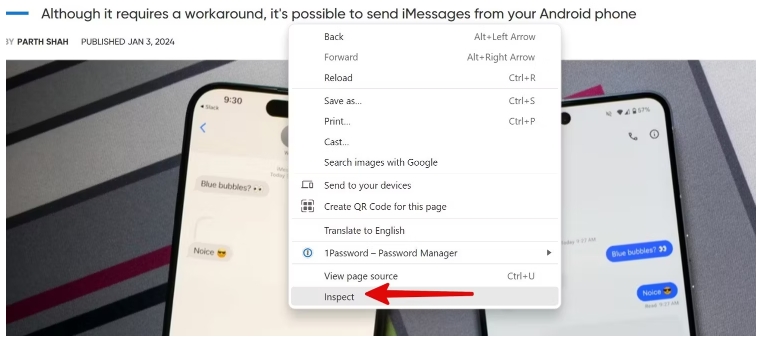
웹페이지에 있는 경우 페이지를 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 검사를 선택하세요

크롬 메뉴
Chrome 메뉴는 Google Chrome에서 개발자 도구를 확인하고 활성화하는 또 다른 일반적인 방법입니다.
- Chrome을 열고 검사하려는 웹페이지를 방문하세요.
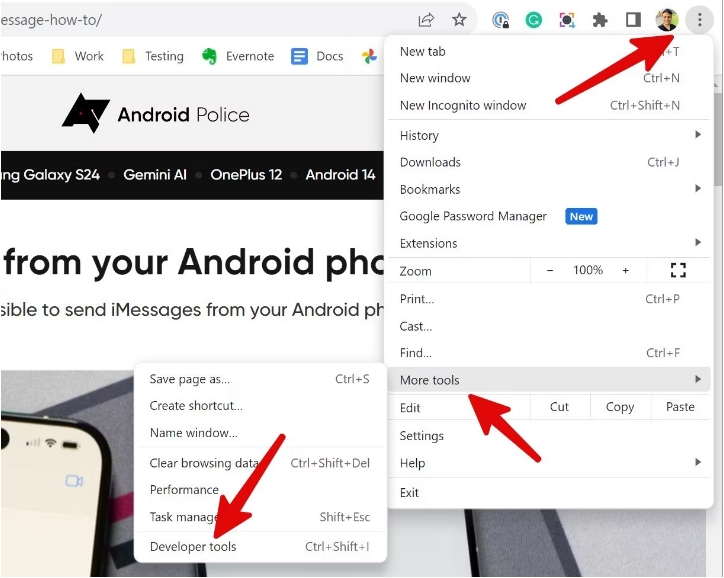
- 오른쪽 상단에 있는 점 3개 메뉴를 클릭하고 도구 더보기 를 확장합니다 .
- 개발자 도구를 선택 하고 오른쪽 메뉴를 확인합니다.

구글 크롬 개발자 옵션 이해
Chrome 개발자 도구 패널은 여러 섹션으로 구분됩니다. 자세히 확인해 보겠습니다.
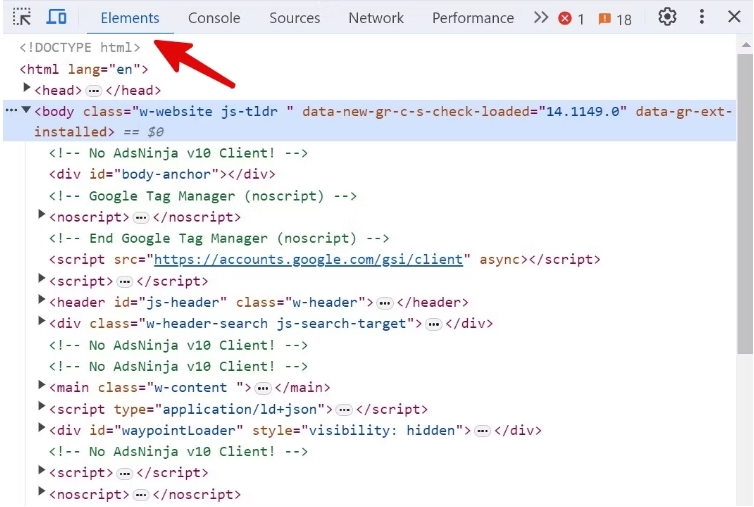
요소 패널
Ctrl + Shift + I (Windows) 또는 Command + Option + I (Mac)를 누르면 DevTools 메뉴에 요소 패널이 나타납니다. 웹페이지에서 어떤 요소든 선택하고 HTML과 CSS를 실시간으로 조정할 수 있습니다. 변경 사항이 페이지에 즉시 적용됩니다. 페이지에 새 요소를 생성할 수도 있습니다. 상단의 요소 추가를 클릭 하고 대화 상자에 HTML을 입력합니다.

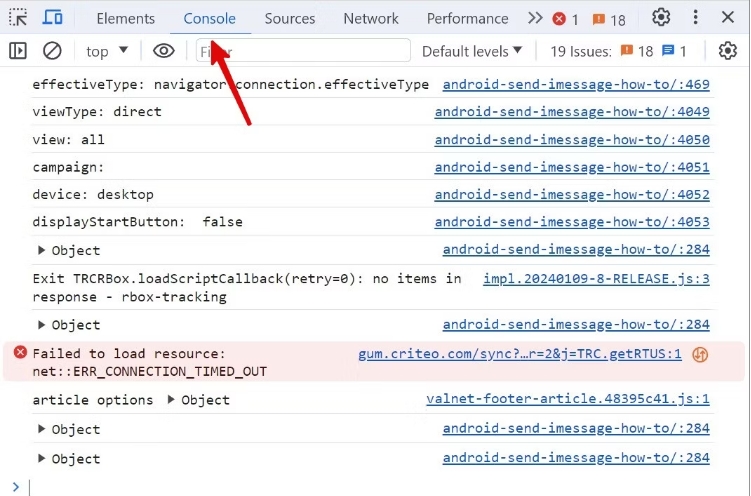
콘솔 패널
콘솔 패널은 두 가지 용도로 사용됩니다. 페이지에서 JavaScript 코드를 실행하고 코드를 디버그할 수 있습니다. 콘솔에 JavaScript를 입력 하고 Enter를 눌러 코드를 평가합니다.

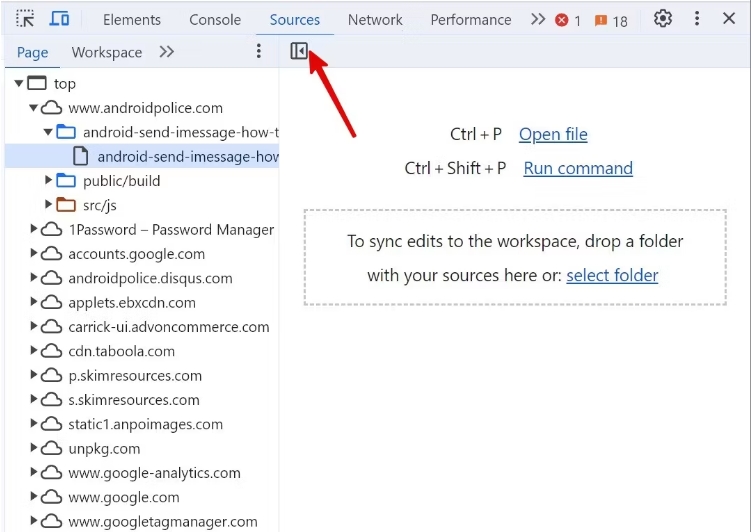
소스 패널
소스 패널로 이동하여 웹페이지의 JavaScript 및 CSS 코드를 살펴보고 편집하세요. 패널에는 변수 값과 중단점 설정이 표시됩니다. 특정 웹사이트의 콘텐츠에 대한 여러 소스를 확인할 수도 있습니다.

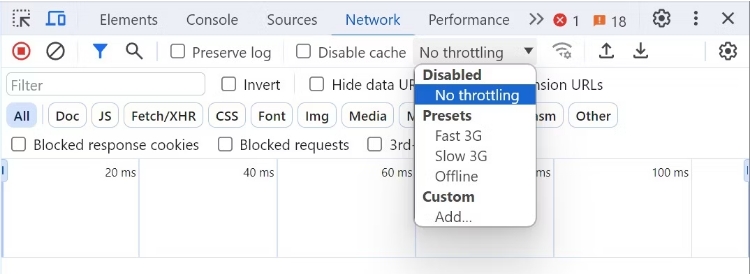
네트워크 패널
독자들이 웹 사이트의 로딩 시간이 길다고 불평합니까? 네트워크 패널은 로드 중인 리소스와 각 리소스를 로드하는 데 걸리는 시간을 확인하는 데 유용할 수 있습니다.
네트워크 패널을 열고 웹 페이지를 새로 고쳐 리소스가 시간순으로 로드되는지 확인하세요. 리소스가 로드되지 않을 때 웹페이지가 어떻게 작동하는지 확인할 수도 있습니다. 네트워크 패널에서는 네트워크 속도를 조절할 수도 있습니다. 상단에서 사전 설정 중 하나를 선택하거나 설정에서 사용자 정의 사전 설정을 만듭니다.

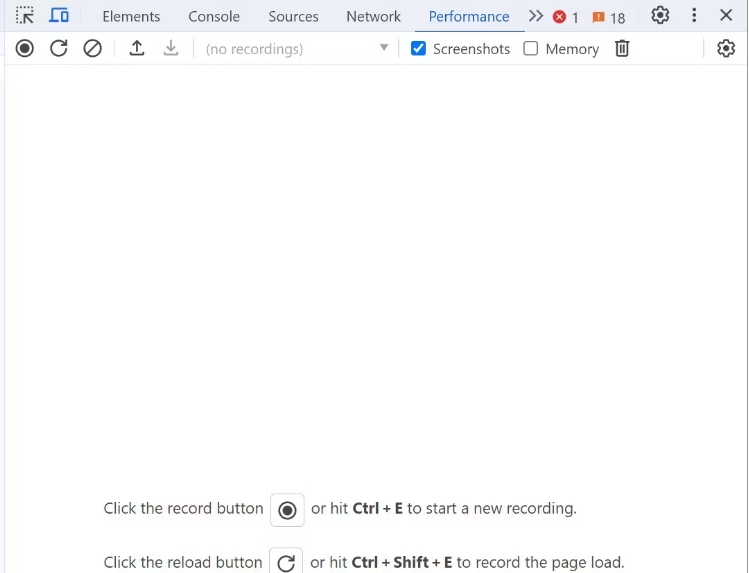
성능 패널
성능은 웹사이트를 디버깅하는 동안 또 다른 중요한 매개변수입니다. 성능 탭을 열어 새 녹음을 시작하고 Chrome 브라우저 사용법을 자세히 알아보세요. 중지 를 클릭하면 패널에 모든 이벤트의 성능 결과와 타이밍이 표시됩니다.

메모리 패널
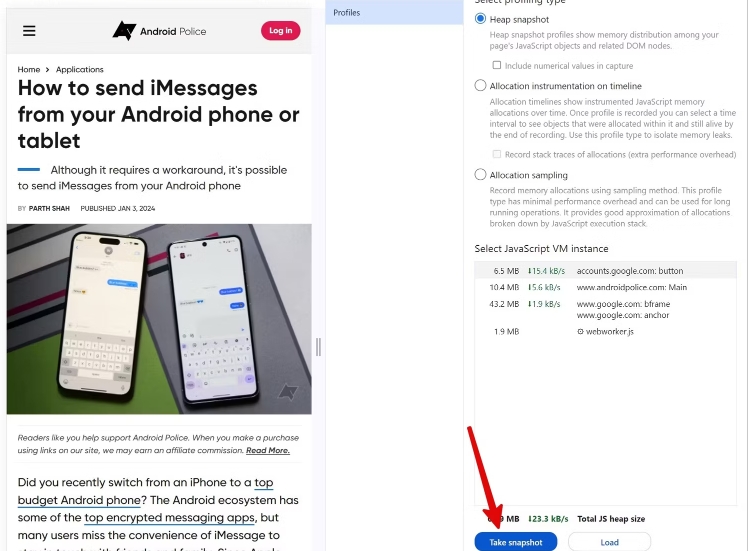
Google Chrome은 PC와 Mac에서 메모리 사용량이 높은 것으로 유명합니다. Chrome DevTools를 실행하고 메모리 탭으로 이동하여 사이트의 JavaScript 메모리 사용량을 측정할 수 있습니다. 장치 메모리를 차지하는 리소스와 메모리 누수를 확인할 수 있습니다. 웹페이지의 메모리 사용량에 대한 스냅샷을 찍어 나중에 참조하고 비교할 수 있도록 컴퓨터에 로컬 복사본을 저장할 수도 있습니다.

기타 고급 Chrome 개발자 기능으로는 다양한 유형의 Android, iOS 및 Windows 11 기기에서 웹사이트 동작을 시뮬레이션하는 기기 모드, 다른 브라우저에서 웹사이트가 어떻게 동작하는지 확인하는 브라우저 모드, 파일 및 쿠키와 같은 리소스를 확인하는 애플리케이션 패널이 있습니다.
Google Chrome은 DevTools 메뉴를 맞춤설정할 수 있는 설정 메뉴도 제공합니다. 기능을 끄고, 테마 및 키보드 단축키를 변경하고, 네트워크 조절 사전 설정을 추가하고, 기타 옵션을 조정할 수 있습니다.
웹사이트 최적화 및 분석
Google Chrome DevTools 키트는 웹 개발 중 고급 사용자를 위한 탁월한 추가 기능입니다. 실시간으로 오류를 찾아내고, 웹사이트 성능을 확인하고, 다양한 장치에서 렌더링하고, 경쟁업체 웹사이트 소스 코드의 세부 정보를 살펴볼 수 있습니다.
'멋진성이의 지식iN' 카테고리의 다른 글
| 마인크래프트 망토 얻는 방법 (1) | 2024.01.19 |
|---|---|
| 애플워치 재설정하거나 다시 시작하는 방법 (1) | 2024.01.17 |
| 마인크래프트 호박 조각하는 방법 (2) | 2024.01.12 |
| 애플워치 배터리 상태 및 사용량 확인하는 방법 (2) | 2024.01.09 |
| 마인크래프트 호퍼 사용하는 방법 (1) | 2024.01.08 |



